Nous avons pensé qu’une carte collaborative permettrait de rendre compte de l’état déplorable du réseau téléphonique.
C’est un outil pratique auquel chacun peut contribuer pour rendre visible et situer les différents problèmes sur les lignes et identifier les personnes qui n’ont pas de connexion au réseau.
Cette carte basée sur umap d’OpenStreetMap est mise en place avec une documentation pour vous aider à y placer vos informations:
Cette carte collaborative n’a pas la prétention d’être exhaustive ni absolument précise. Elle est le fruit des participations citoyennes, elle peut donc comporter certaines erreurs.
Pour les incidents sur les lignes, les poteaux et les boîtiers nous vous recommandons vivement de faire également un signalement sur le site d’Orange : https://dommages-reseaux.orange.fr/dist-dommages/app/home
Mode Consultation
Pour consulter la carte on procède de la même façon que pour la plupart des cartes sur internet :
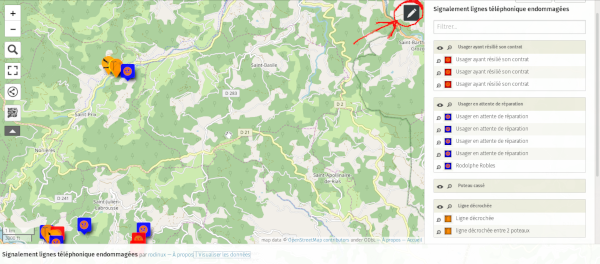
- Cliquez sur Voir en plein écran
- Déplacement avec clic gauche maintenu
- Zoom avec la molette de votre souris ou double clic ou en utilisant les icônes + et –
- Clic gauche sur un pictogramme pour afficher dans la colonne de droite la notice détaillée et les photos éventuelles.
- Clic sur Visualiser les données dans la légende en bas de la carte permet de voir toutes les données enregistrées avec la possibilité de voir la description d’une donnée en cliquant dessus.
Mode Édition
Chacun peut compléter la carte en signalant un problème soit sur les poteaux et les lignes soit sur un point d’abonnement.
Cliquez sur le lien Voir en plein écran qui est sous la carte, puis cliquez sur l’icône représentant un crayon Activer l’Édition.

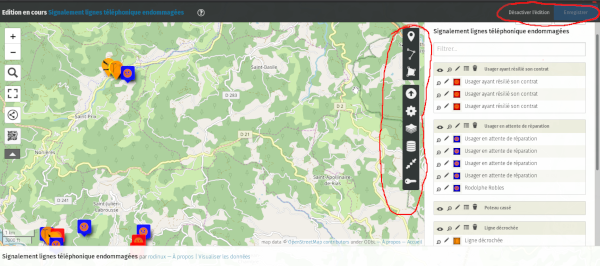
Vous devriez avoir ensuite à droite une barre d’outils pour l’édition et les boutons en haut à droite pour Enregistrer ou Désactiver l’édition:

Faites très attention, soyez prudents, car vous pouvez intervenir sur tous les éléments de cette carte, ne déplacez pas un objet déjà édité par quelqu’un d’autre et essayez de ne pas faire de bêtises.
Pour accéder à l’aide intégrée, cliquer l’icône « ? » dans un des menus. Vous retrouvez cette icône à plusieurs endroits dans l’interface de uMap, à coté d’une fonctionnalité qu’elle explicite.
Positionner un marqueur
Vous pouvez ajouter un marqueur dans un endroit précis avec l’icône marqueur ![]()
Vous aurez ensuite une croix avec votre souris pour pointer un endroit sur la carte (avec la molette de la souris vous pouvez zoomer ou dézoomer), en cliquant sur un point choisi, vous allez ajouter un marqueur.
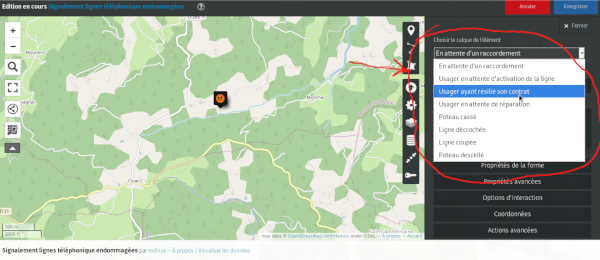
Une colonne va s’afficher à droite où vous allez pouvoir choisir le calque de l’élément, vous aurez les choix avec :
- Ligne décrochée
- Ligne coupée
- Poteau endommagé
- Boîtier éventré
- Client en attente de réparation
- Client en attente d’activation de la ligne
- Client ayant résilié son contrat par dépit
- En attente d’un raccordement
Le marqueur affichera l’icône correspondante (ne cherchez pas à changer les propriétés de la forme, svp)

Renseigner une notice
Vous pouvez ensuite en-dessous remplir le champ Nom en mettant votre nom ou celui que vous voulez donner à ce marqueur (si vous signaler un client, tant qu’à faire mettez votre nom ou le lieu de votre domicile). Puis le champ Description dans lequel vous donnez des précisions sur l’état, dates et périodes, circonstances… du désordre.
Pour les calques concernant un client et son contrat il est indispensable d’indiquer votre Nom pour que le signalement ait une utilité ou bien le lieu de l’incident.
Pour la mise en forme du champ Description voici les codes qui peuvent être utilisés :
- *simple astérisque pour italique*
- **double astérisque pour gras**
- # un dièse pour titre 1
- ## deux dièses pour titre 2
- ### trois dièses pour titre 3
- Lien simple: [[https://exemple.fr]]
- Lien avec texte: [[http://exemple.fr|texte du lien]]
- Image: {{http://image.url.com}}
- Image avec largeur (en pixels) : {{http://image.url.com|largeur}}
- Iframe: {{{http://iframe.url.com}}}
- Iframe avec hauteur (en pixels): {{{http://iframe.url.com|hauteur}}}
- Iframe avec hauteur et largeur (en px): {{{http://iframe.url.com|height*width}}}
- — pour un séparateur horizontal
Ajouter une photo
Pour ajouter une photo dans la description vous devez auparavant l’héberger sur un site. Pensez à avoir une image pas trop lourde, 600px de largeur ou de hauteur est suffisant. Vous avez peut-être un logiciel de retouches photos pour cela ou bien en utilisant ce service en ligne: https://convertir-une-image.com/edition/reduire-redimensionner-une-photo.asp
Il y a plusieurs sites pour héberger une image, cependant certains ne conservent pas les images plus d’une année, ou certains finissent par fermer (c’est le cas du service Framapic que je conseillait d’utiliser, le service ferme pour de bonnes raisons).
Cependant, nous vous proposons ce service avec la possibilité pour vous de nous soumettre un court article en y ajoutant des images (maximun 4 images) qui pourront ensuite être utilisées dans la carte collaborative en recopiant leur lien. Pour cela, rendez-vous sur cette page Nous soumettre des images du réseau endommagé où vous pourrez nous soumettre votre article.
Ensuite, il faudra d’abord attendre que l’on approuve votre article, puis vous pourrez le consulter sur cette page: Galerie d’images soumises pour éditer la carte collaborative.
Pour obtenir le lien d’une des images, cliquez sur une des images, la page qui s’ouvre dans votre navigateur est le lien à copier (dans la barre de navigation de votre navigateur internet).
Ensuite dans la description de la carte collaborative, vous pouvez ajoutez l’image avec ce code:
{{https://url_de_mon-image.jpg|largeur}}
Vous aurez deviner que https://url_de_mon-image.jpg correspond à l’adresse de l’image précédemment copiée qui commence sûrement par https://orangejenrage.fr/wp-content/uploads/ si vous l’avez envoyée en soumettant un article comme expliqué auparavant et qui finit sûrement par .jpg ou .png.
Après la séparation avec le « | », largeur qui définit en pixels la largeur, choisissez à titre indicatif 270 c’est suffisant pour une vignette et si besoin vous réajusterez par la suite (Nota: je me permet parfois de vérifier les descriptions sur la carte et si je trouve une image qui se charge lentement, je la modifie en joutant ce paramètre |270). Ce paramètre permet de charger une image moins lourde et de la voir plus rapidement se charger dans la description, ce qui donnerai une ligne comme celle-ci:
{{https://url_de_mon-image.jpg|270}}
Ensuite pensez à Enregistrer avec le bouton Bleu en haut à droite, pour voir le résultat il vous faudra Désactiver l’édition (le bouton à cliquer est à côté).
Modifications
Vous pourrez toujours déplacer le marqueur si besoin en cliquant dessus et en maintenant appuyé le clic.
À chaque modification si vous êtes satisfait, pensez à Enregistrer.
Pour voir le rendu, cliquez sur le bouton Désactiver l’édition à côté du bouton Enregistrer en haut à droite.
Après avoir quitté le mode Édition vous pouvez cliquer sur le marqueur que vous venez de créer et voir le résultat sur la colonne de droite.
Si vous voulez changer quelque chose, par exemple la largeur de l’image si elle ne convient pas où quoi que ce soit, cliquez de nouveau sur le crayon Éditer.
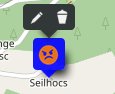
 Puis en cliquant sur l’icône que vous voulez modifier, vous verrez deux icônes, une avec un crayon et l’autre avec une poubelle. Vous l’aurez sans doute deviné, le crayon vous permet de modifier vos informations et la poubelle de supprimer ce marqueur.
Puis en cliquant sur l’icône que vous voulez modifier, vous verrez deux icônes, une avec un crayon et l’autre avec une poubelle. Vous l’aurez sans doute deviné, le crayon vous permet de modifier vos informations et la poubelle de supprimer ce marqueur.
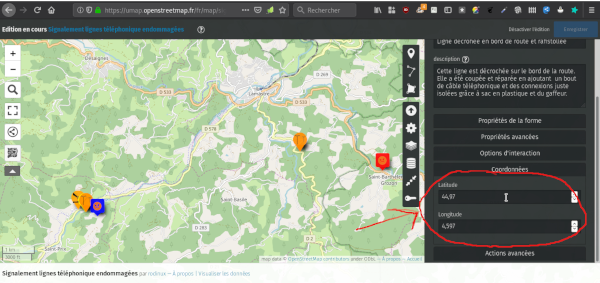
Si vous voulez ajouter des coordonnées précises de l’endroit où la photo a été prise vous pouvez activer la géolocalisation en prenant la photo avec votre smartphone et retrouver ses coordonnées. Vous pouvez ensuite rajouter les coordonnées en cliquant sur le bouton Coordonnées.


Et bien sûr, pensez à Enregistrer à chaque étape.
Astuce: si vous prenez des photos avec un smartphone, en activant la géolocalisation de votre appareil, vous pouvez retrouver les coordonnées GPS de vos photos qui sont gravées dans la photo comme des métadonnées.
Sinon, pour plus de conseils, il y a une documentation ici:
https://wiki.cartocite.fr/doku.php?id=umap:tutoriel_umap
J’ai assez vite pu mettre en place cette carte, ce n’est pas trop sorcier non plus.
Pensez à mettre à jour vos éventuels changements de situation, soit en précisant si il y a eu une amélioration ou un **[Résolu]** avec la date où l’incident a été résolu, ou bien simplement en Supprimant le marqueur (en mode édition avec l’icône qui représente une poubelle).
J’espère que nous serons nombreux à y contribuer.
Librement, Rodinux

